Understanding the Basics of UI and UX Development
A Beginner's Guide to UI and UX Development Essentials
Introduction
In the ever-expanding landscape of web and app development, you've likely come across the terms UI (User Interface) and UX (User Experience). At first, you might think UI and UX are the same, but actually, they are different and both really important for making a product successful. In this blog we will be learning the basics of UI/UX , development processes and career in UI/UX.
What is User Experience(UX)?
User experience design is a human-first way of designing products. It’s the process of creating a product that is easy to use, easy to interact with, and accessible for the users while putting their feelings first, based on a long-term and short-term goals.
Donald Norman, a professor, and researcher in design, usability, and cognitive science, coined the term “user experience,” and brought it to a wider audience.
I invented the term because I thought the human interface and usability were extremely good. I wanted to cover all aspects of the person’s experience with the system including industrial design graphics, the interface, the physical interaction, and the manual. Since then the term has spread widely, so much so that it is starting to gain its meaning.
- Donald Norman
UX designers are like architects of the digital world, carefully planning and crafting every aspect of a product's interaction to ensure it meets the needs and expectations of its users.
Ultimately, a UX designer’s primary goal is for each user to have a positive interaction with a product or service. Whether the interaction solves a problem, provides entertainment, or helps the user find critical information, the experience should leave the user feeling fulfilled.
What is User Interface (UI)?
While user experience is collection of task focused on product for effective and enjoyable use. Where as the User Interface is its complement to make the product's look and feel, the presentation and interactivity of the product.
A user Interface is the point of interaction between the user and a digital device. It consists the design, layout, and overall aesthetics of these elements, including buttons, icons, images, and navigation menus
The primary goal of UI is to create an intuitive, visually pleasing, and user-friendly interface that enhances the overall user experience. In simpler terms, UI is like the graphical presentation that users see and interact with on their devices.
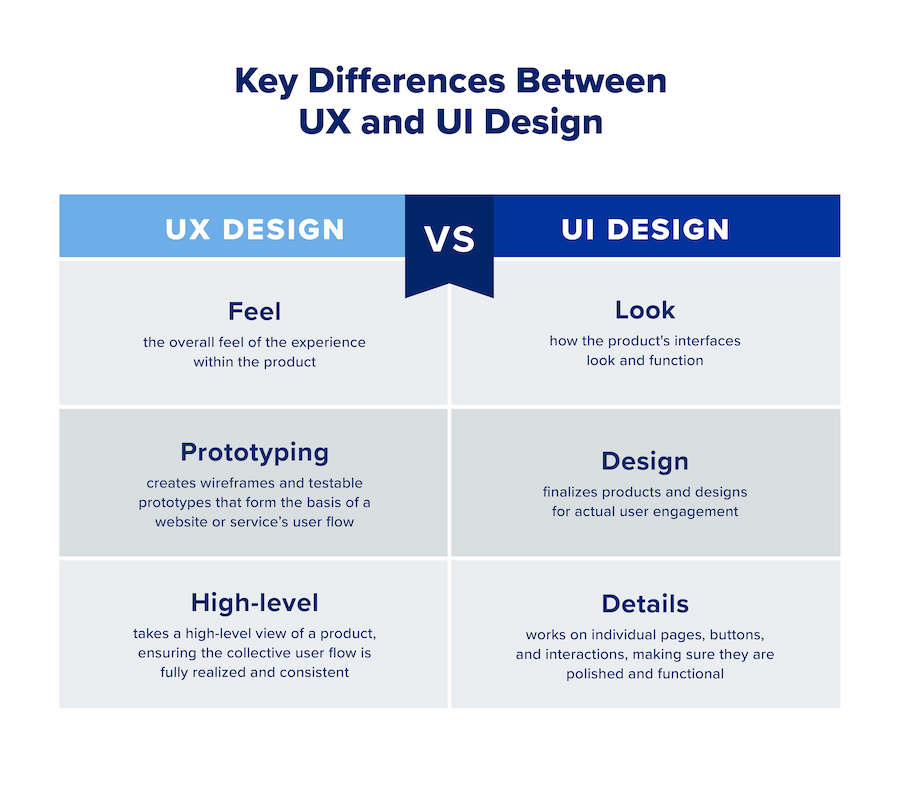
Difference between UI and UX

In essence, UI and UX work together to create a successful digital product. UI focuses on the look and design, while UX considers the entire user journey, ensuring that the design not only looks good but also functions well and meets the user's needs.
How to develop a UX?
Let's understand the factors to consider while developing the user experience process.
User Research
User research is the compass guiding UX development. Through surveys, interviews, and observations, designers gain valuable insights into user needs and pain points. This foundational step ensures that the subsequent UX elements are tailored to address genuine user requirements, creating a product that resonates effectively.
Information Architecture
Information architecture is similar to organizing the chapters of a book. It involves logically structuring content and features to create a user-friendly navigation system. This thoughtful organization ensures that users can easily find what they need, fostering a seamless and intuitive digital journey.
Interaction Design
Interaction design breathes life into the digital experience. By designing intuitive and seamless interactions, this phase transforms the static elements into a dynamic and engaging interface. User feedback from prototypes plays a crucial role in refining these interactions, ensuring they align with user expectations and preferences.
Usability Testing
Usability testing puts the product to the real-world test. Conducting trials with actual users provides valuable insights into the product's strengths and weaknesses. The iterative improvements based on user feedback are the key to fine-tuning the user experience, ultimately leading to a product that is not just functional but truly user-centric.
How to develop a UI?
Let's understand the factors to consider while developing the user interface process.
Research and Analysis
In the initial phase of UI development, thorough research involves delving into the characteristics and preferences of the target audience. Analyzing competitors provides valuable insights, guiding the design process to create an interface that stands out and resonates with users effectively.
Wireframing
Wireframing is like sketching the blueprint of a building. It involves creating a basic structure of the interface, paying close attention to layout and placement. This foundational step sets the framework for the design, ensuring a logical and user-friendly arrangement of elements.
Prototyping
Prototyping takes the wireframe to the next level by developing interactive models of the interface. These prototypes allow designers to simulate user interactions and gather feedback, fostering an iterative design process that refines the user experience based on real-world usage.
Visual Design
Visual design adds the aesthetic layer to the interface. This phase involves choosing color schemes and fonts that align with the brand and user preferences. The goal is to create a visually appealing interface that not only attracts attention but also enhances the overall user experience.
Responsive Design
In the era of diverse devices, responsive design is crucial. This step ensures that the UI is accessible and functions seamlessly across various devices, from desktops to tablets and smartphones. Prioritizing responsive design enhances user satisfaction by providing a consistent experience regardless of the device used.
Why do companies often advertise UX/UI roles as one?
In practice, UI and UX are closely interconnected. The visual design (UI) is a critical component of the overall user experience (UX). Combining these roles can foster a more seamless and integrated design process, ensuring a cohesive and user-centric final product.
UI and UX design share common skills and principles. Many designers are proficient in both areas, possessing the ability to create visually appealing interfaces while also considering the overall user experience.
While these roles are often combined, it's important to recognize that UI and UX, while closely related, involve distinct skill sets. In larger organizations or specialized projects, companies may have dedicated UI and UX designers to focus on their respective aspects.
How to become a UI/UX designer?
If you reading till now, you may have got a basic idea about UI/UX.
UI/UX development is not that complex and you may learn it from a structured course, enrolling into a bootcamp or on youtube. End of the day you have to be passionate about making great UI/UX for the products.
Following are some resources which you can find helpful.
That was it for this blog, We hope you enjoyed it. Do comment with your thoughts about this blog.
This blog has been written by Divesh Mahajan (LinkedIn, GitHub, Twitter, Hashnode)